
編者按:本文作者Anthony Rose,是社交網絡電臺Zeebox的聯合創始人及CTO,文章不僅分析了側邊欄導航和Tab導航的利弊,還有改版過程進行A/B test 的詳盡過程,且最后也給了建議,讀完能對這兩種導航有清晰的認識,非常有價值的經驗分享 :)
================正文分割線================
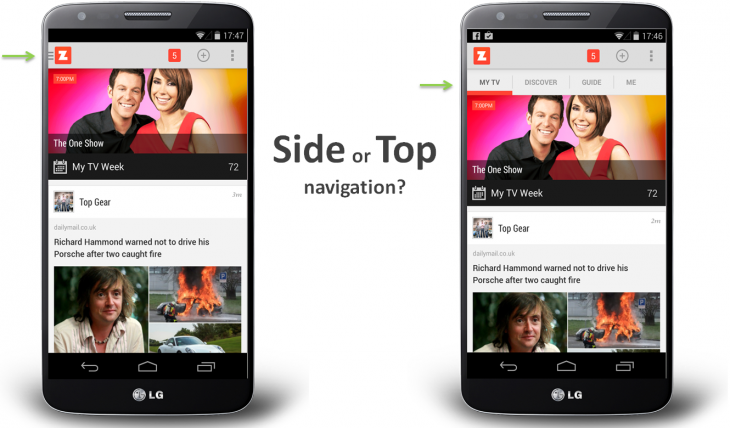
設想你需要設計一個含有許多頁面和模塊,不能在一屏內顯示完全的應用。你一定會首先想到去設計一個底部或頂部的Tab導航。等一下,多出來的一排導航看上去有點礙眼?我們嘗試下把他們收到側邊欄里,或者叫安卓團隊給它的名字“側邊抽屜導航”。
如果你們的應用的也是多視圖的,在你們的團隊里,以下話題一定常常引發激烈討論:
是把導航選項都顯示在屏幕上,讓你們的用戶可以清晰認知app結構,并避免多余操作才能發現;還是使用側導航讓主屏的顯示區域更大些。
目前,側導航在安卓設備上比較流行,而iOS平臺上使用的還不是很普遍。所以我們的討論還要面對一個問題:安卓和iOS應用是不是有一樣的用戶習慣,適用一樣的導航模式?
我想,在這里分享下我們的經驗是很有價值的。
可用性 vs. 干凈的設計

當第一次開始zeekbox項目,我們使用了頂部的tab導航。我們的理由很簡單“看不到的不記掛”。既然你第一眼看不到這些入口,那么也許你也就不會知道它們在哪兒。