編輯導語:很多產品在使用時,都會有“用戶反饋”這一個設置,用戶可以將自己的操作體驗反饋給商家,但你真的了解“用戶操作反饋”是怎樣的一個機制嗎?這篇文章詳細講解了“操作反饋”這一設置,一起來讀一讀吧。

背景
前幾天使用自己產品的時候,點擊作業列表想要查看作業詳情,點擊之后沒有反應,然后又連續點擊了好幾下,過了幾秒鐘,界面開始連續跳轉。后來才知道,因為用戶量比較大,產品稍微會有一些卡頓,導致用戶點擊后,產品沒有實時的反饋給用戶,使得用戶也變得不知所措。
那為什么會出現這種情況呢?主要原因就是沒有用戶操作反饋。一個好的產品需要根據用戶不同的行為操作,實時給出反饋,告知用戶當前狀態或建議,消除用戶因為不確定性帶來的不安感和焦躁感。
可以將用戶整個操作流程簡化為:用戶輸入—平臺反饋—結果反饋。可以看出反饋其實分為兩種:過程反饋(平臺反饋)和結果反饋。

可以看到無論Google公司推出的Material Design,還是蘋果公司的iOS設計規范,都對用戶過程反饋做了細致的設計規范。
國內也有很多體驗很好的APP對于用戶反饋方面也做的不錯,例如QQ、飛書。

當然也有很多的產品并沒有做很細致的反饋設計,操作反饋作為交互設計中一個很細小的部分不會影響用戶正常使用產品,但是會提升用戶使用產品的體驗。好的用戶體驗在B端對于用戶來說不僅降低了學習成本,也提升了工作效率。那么如何來設計操作反饋呢?
一、過程反饋
當用戶觸發界面時,也就是人機交互時,界面給出的變化,這是過程反饋。
當觸發結果頁面不能及時告知用戶時,例如點擊操作區域需要跳轉新頁面,或者需要展示彈窗等這一類都需要經過一段時間才可以讓用戶看到結果的場景,需要考慮給觸發反饋。
那什么時候不需要給觸發反饋呢?例如點擊收藏,收藏的icon會變成填充樣式,用戶可以實時的感受到觸發結果,即不需要再給用戶觸發反饋。
1. 過程反饋方式
過程反饋的方式主要分為三種。
(1)視覺反饋
用戶操作界面之后,界面通過視覺的變化對用戶進行反饋,比如:顏色、形狀、動畫等。
對于iOS系統,以及一些體驗較好的應用程序分析得出主要使用場景包含:列表、宮格、操作Icon、按鈕(控件)。
場景是根據樣式的不同進行分類的。
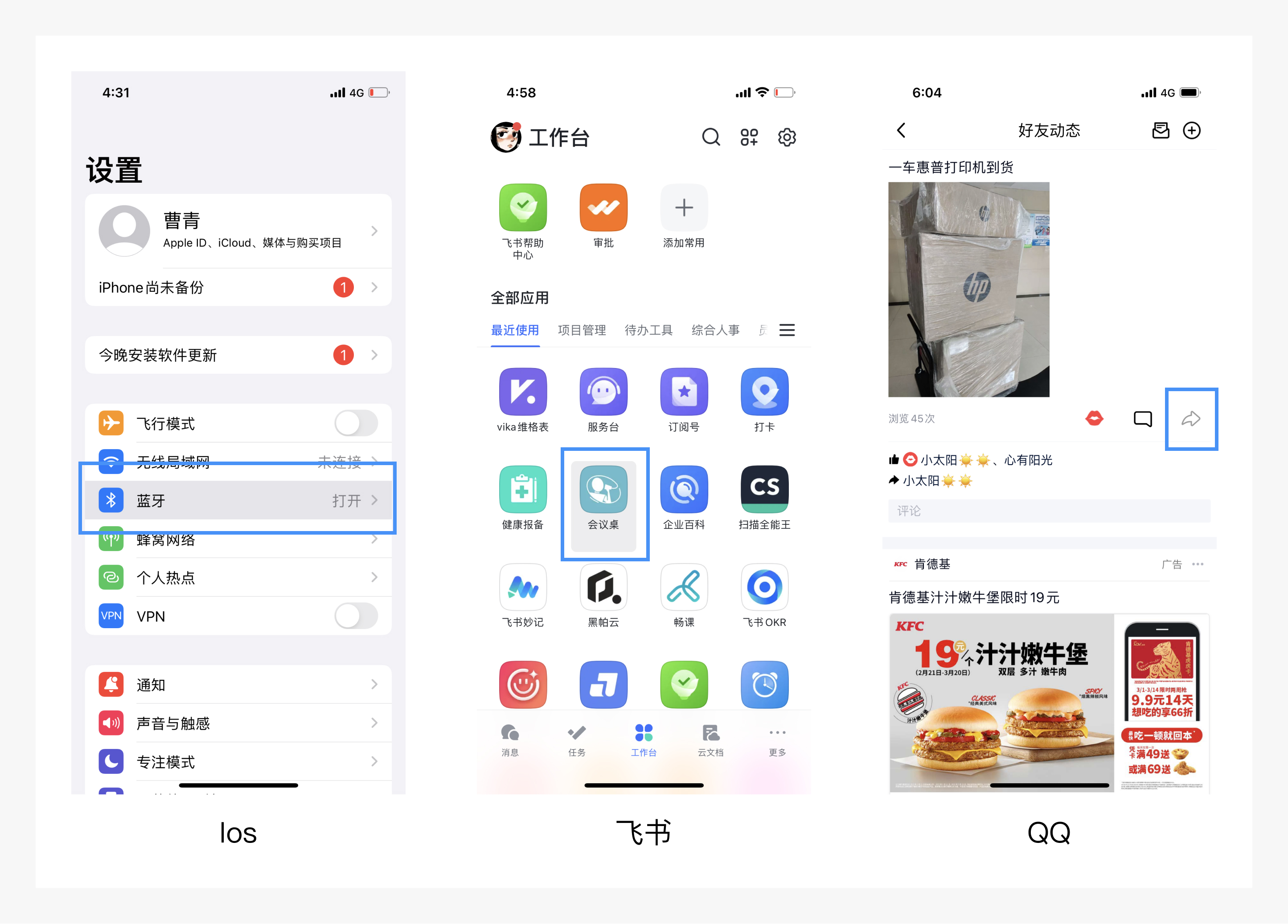
a. 列表
樣式:當用戶點擊時給列表一個灰度的背景色,讓用戶知道自己已經點擊了觸發區域。也告知用戶在當前背景色塊上,點擊任何地方都是可以觸發的。

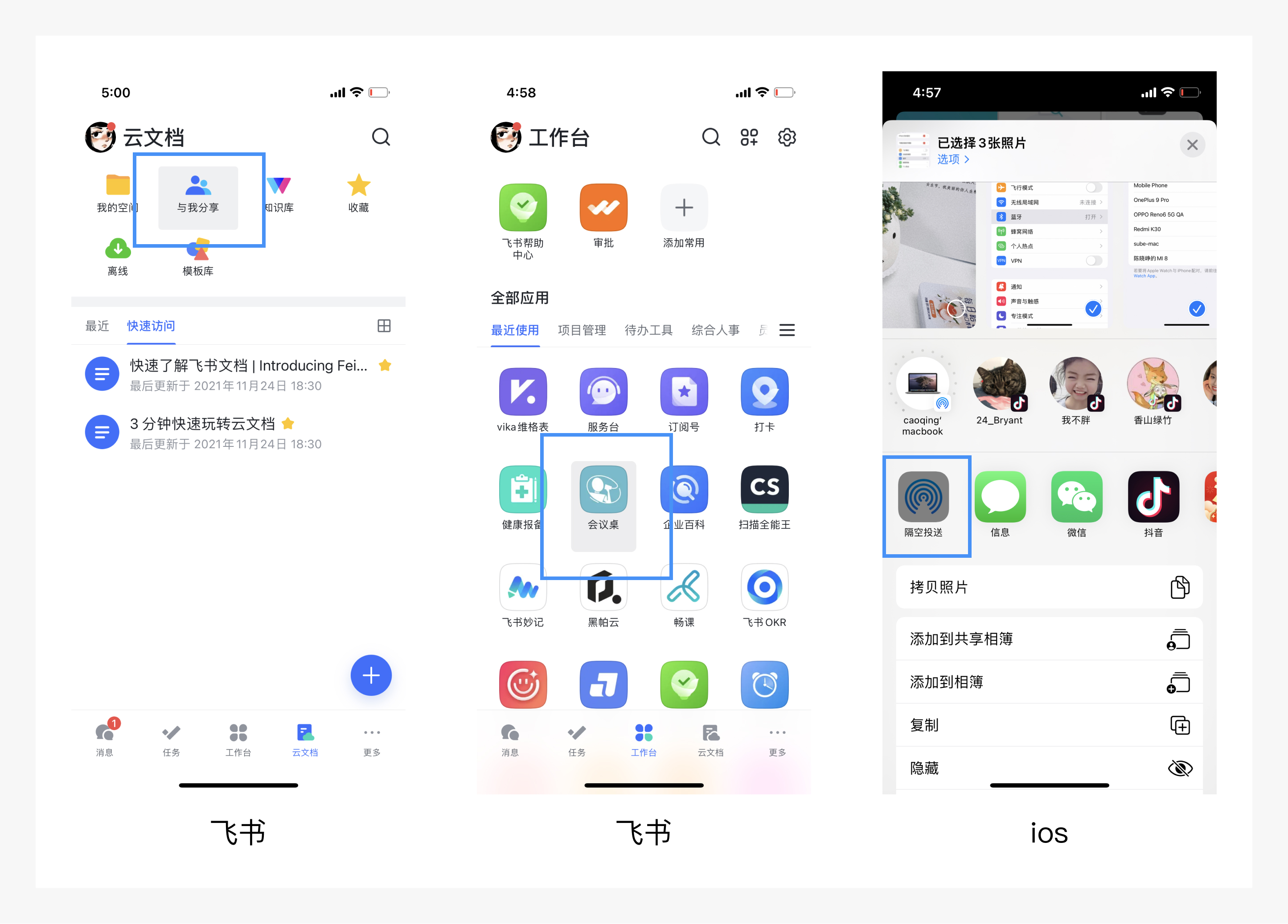
b. 宮格
樣式:當用戶點擊時給宮格一個灰度的遮罩,或者是一個灰度的背景色。

c. 操作Icon
樣式:當用戶點擊時,Icon降低透明度。

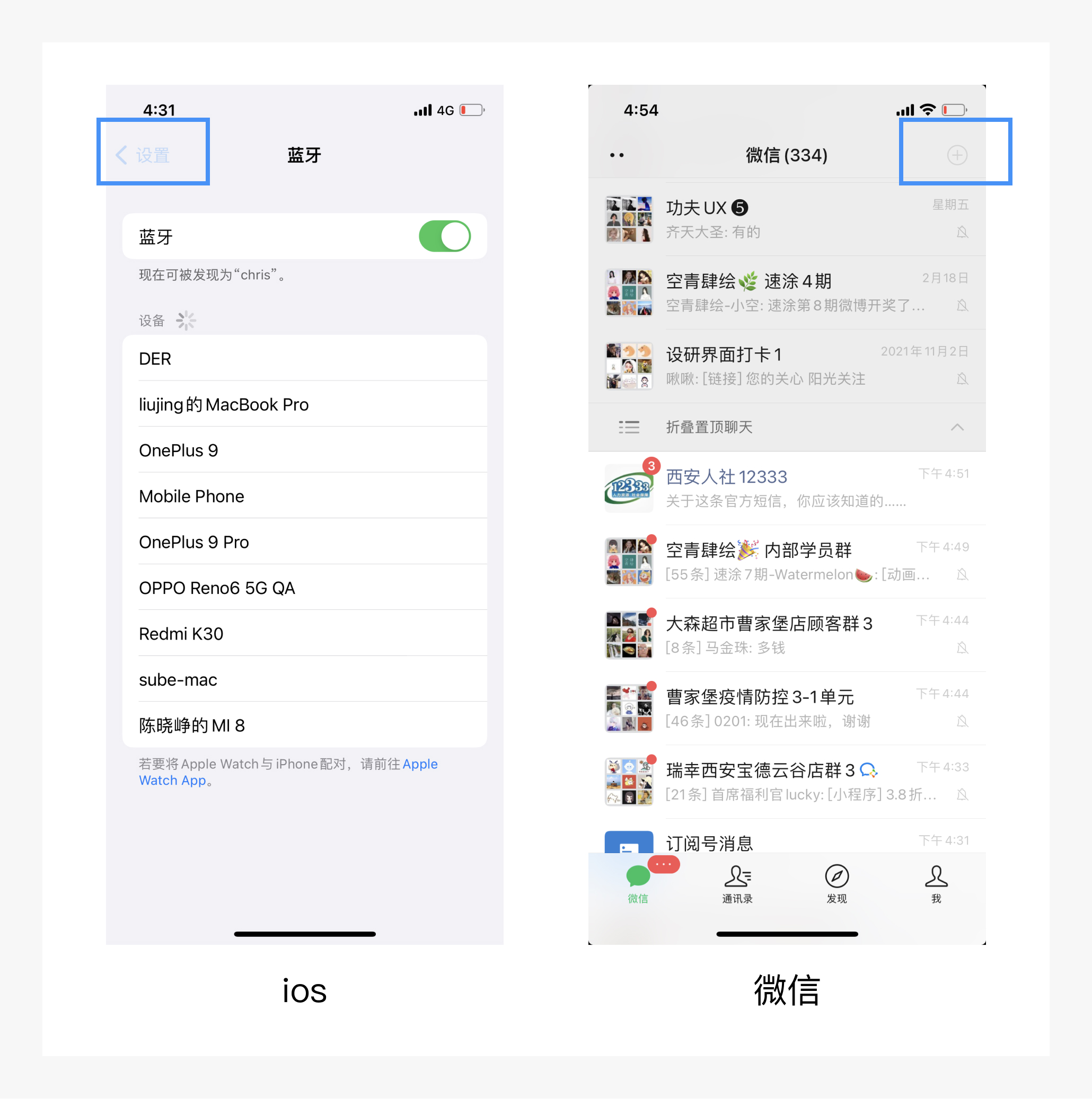
d. 控件
只根據控件樣式來進行舉例說明,例如actionsheet,在樣式上可以根據列表樣式做統一規范。
Button樣式:當用戶點擊時,按鈕變色,如果是次級描邊按鈕,也可以增加填充的色塊。

e. 步進器
樣式:給點擊區域一個背景色。
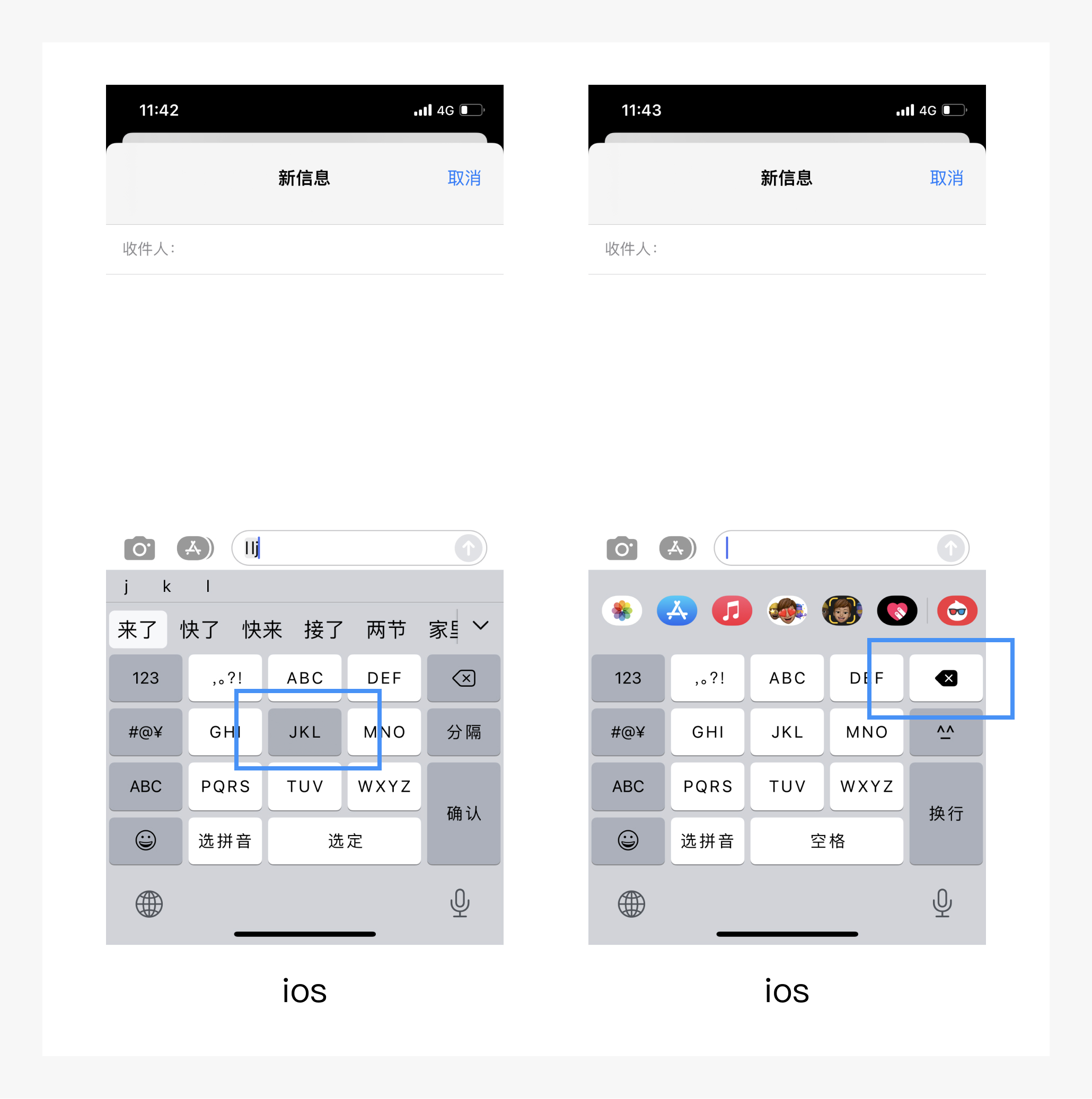
f. 鍵盤
樣式:在點擊時,會給一個填充的背景色、或者進行反色處理。

(2)觸覺反饋
- 用戶操作界面之后,界面通過作用力、振動等一系列變化對用戶進行反饋。
- 當觸發區域有多個操作方式時,例如ios長按應用會有popup彈出,同時手機會震動響應用戶。
- Tab 切換時:飛書對于底部Tab切換時,會有震動提醒用戶多選。
- 例如阿里云盤長按文件進行多選操作時,會有震動提醒用戶。
(3) 聽覺反饋
用戶操作界面后,界面通過聲音對用戶進行反饋。
iOS設置手機鈴聲時,選擇不同的鈴聲時,會自動播放鈴聲。
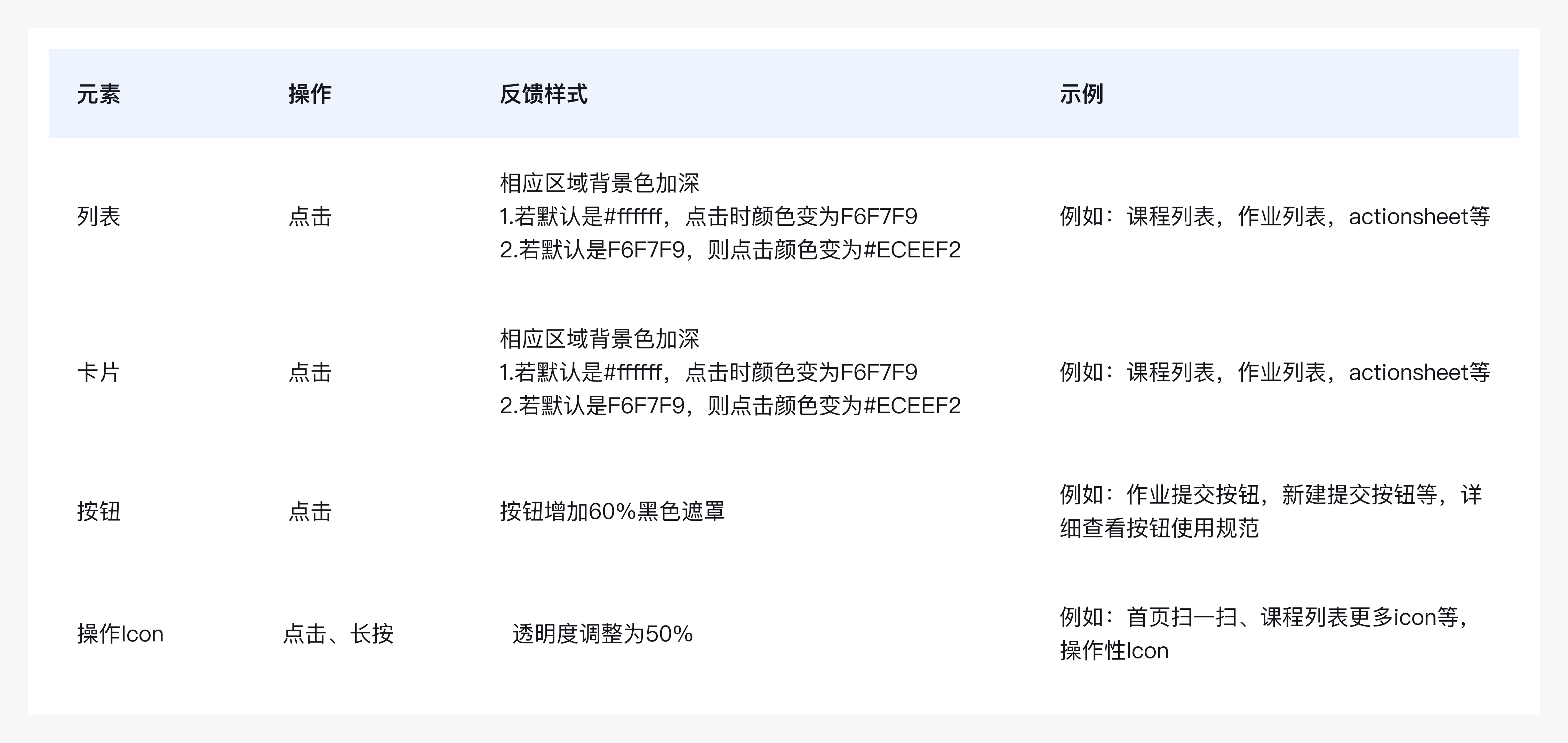
2. 過程反饋設計規范
過程反饋設計規范可根據產品界面的不同元素制定反饋樣式。這本身是一件比較細致的工作,可能花費較大的工作量,所以在實際工作中也可根據產品功能的優先級,安排迭代順序。

二、結果反饋
當系統對用戶的操作,或因用戶的行為導致的變化結果,給出的反饋就是結果反饋。
由于結果反饋的文章講解特別多,這里就不再過多贅述,簡單的總結一些常用的結果反饋方式。
結果反饋方式可分為4種樣式:
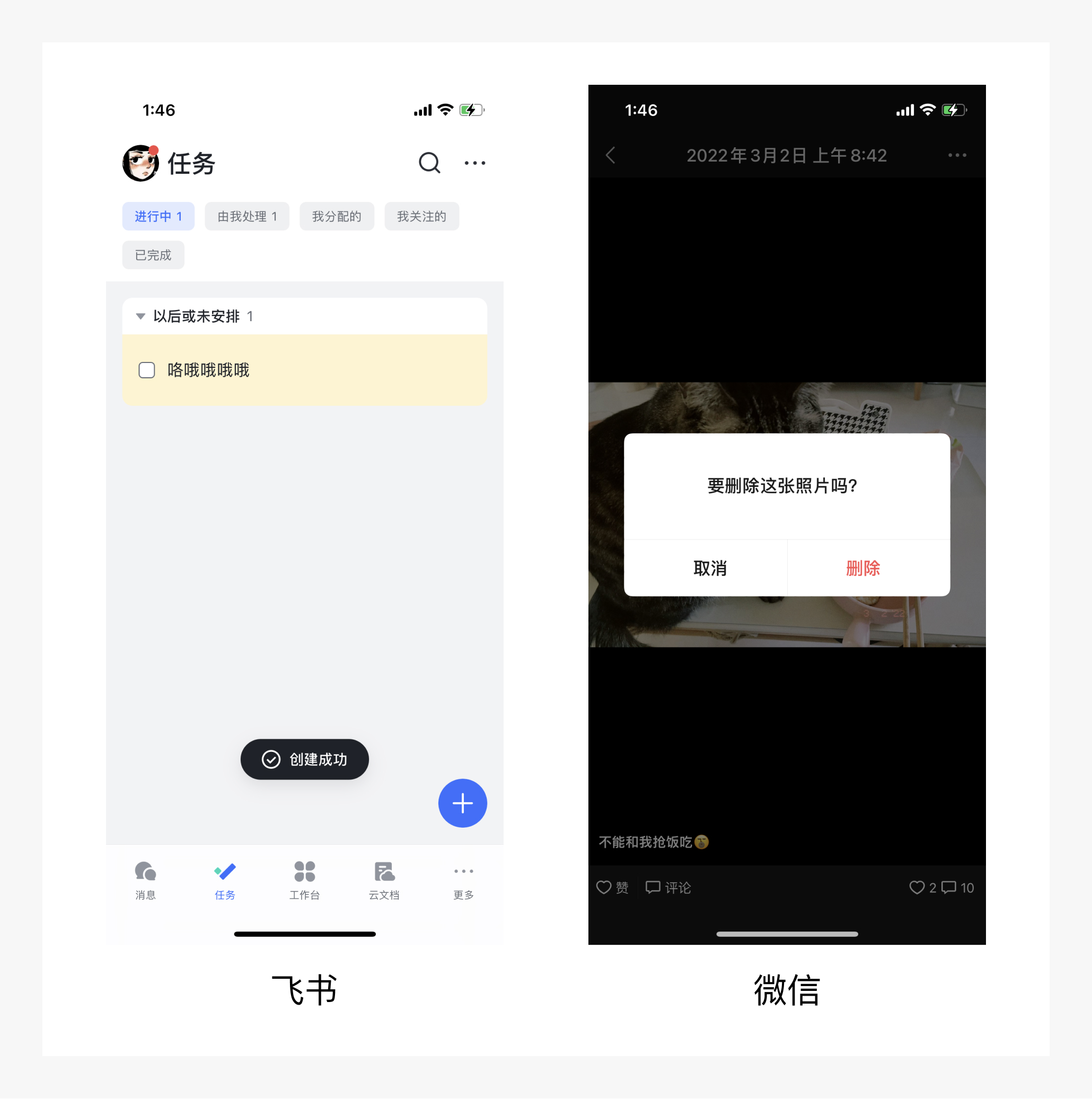
1. 彈窗反饋
彈窗分為模態彈窗和非模態彈窗。
模態彈窗會打斷用戶當前操作流程,也是一種強提示,用戶必須和彈窗進行交互,才能進行之后的操作。
非模態彈窗一般出現2-3秒之后,自動消失,不會對用戶造成干擾,屬于輕量級提示。
例如當新建表單時,點擊提交按鈕,toast提示提交成功,這就是使用了非模態彈窗對用戶的操作進行了輕量級反饋。
若刪除文件時,一般會彈出一個對話框,讓用戶再次確認刪除后的一些影響,是否刪除?這就是使用了模態彈窗對用戶的操作進行的強反饋。

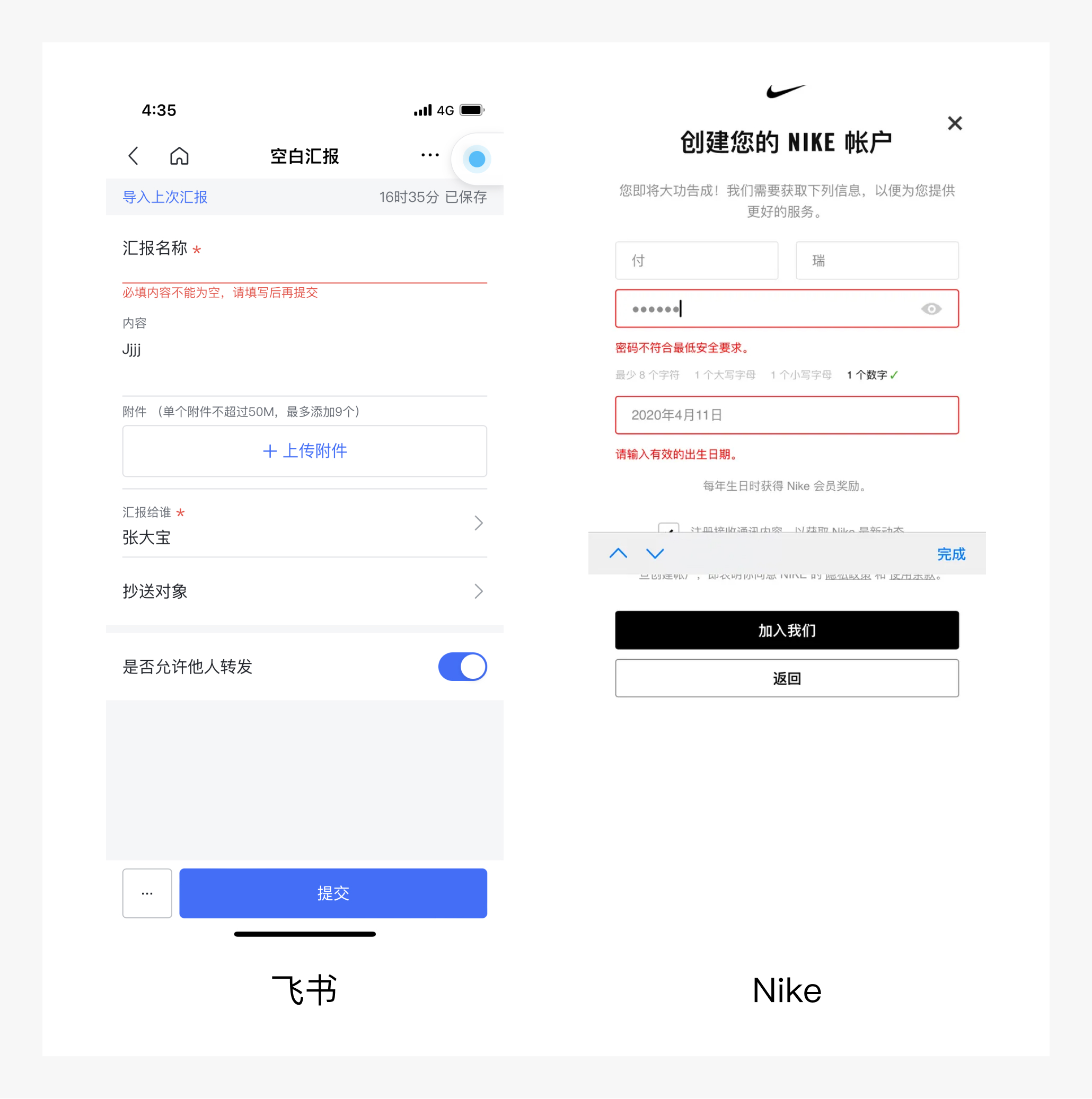
2. 校驗反饋
一般用做表單的校驗,讓用戶知道自己所填寫項的狀態,例如輸入內容是否合理,該如何填寫等提示。

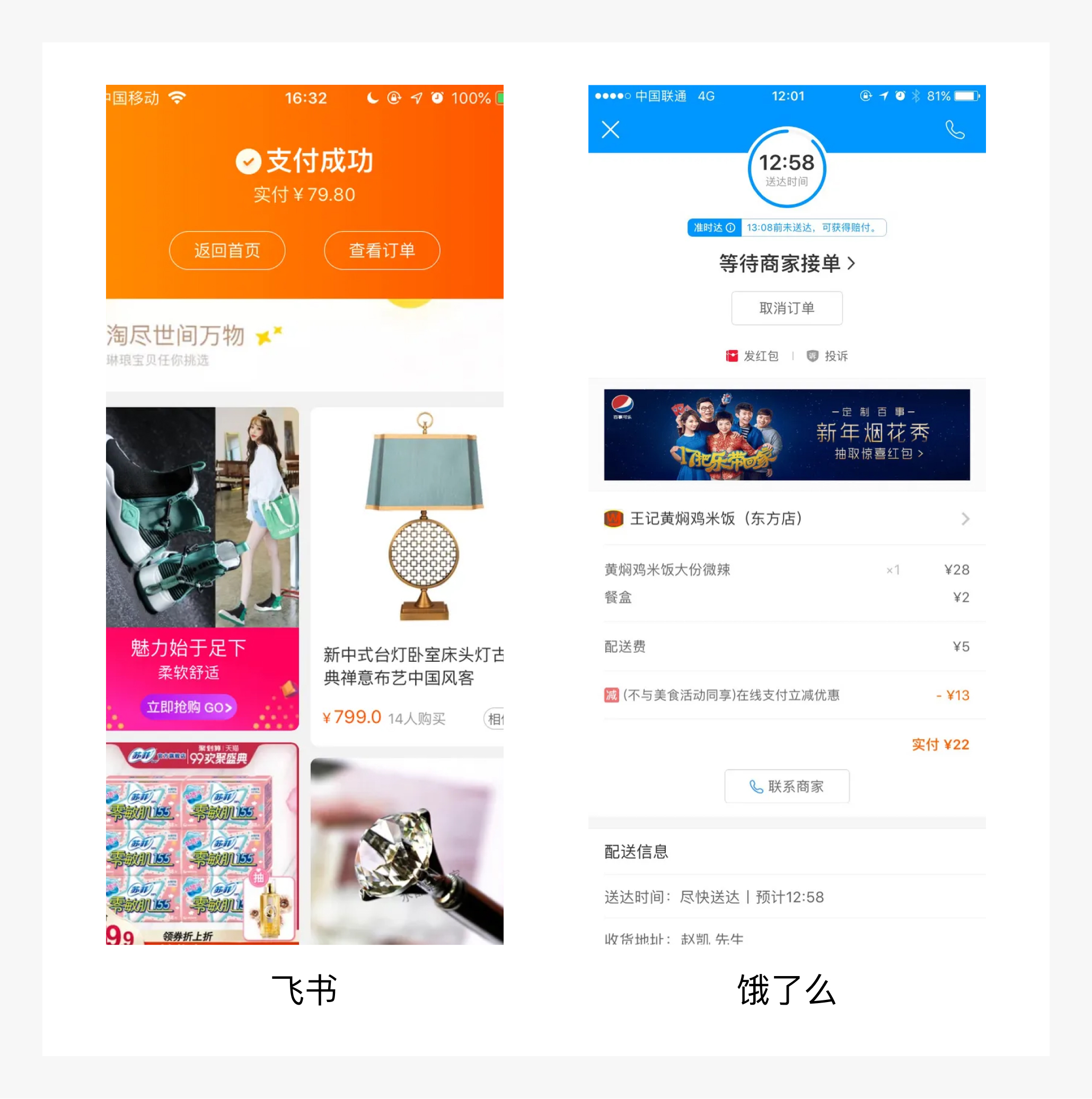
3. 頁面
頁面反饋,相較于彈窗會更重一些。一般也用于比較重要的操作流程的結果頁面,例如淘寶買完東西的結果頁面、餓了么下單完成后的結果頁面。

4. 動畫
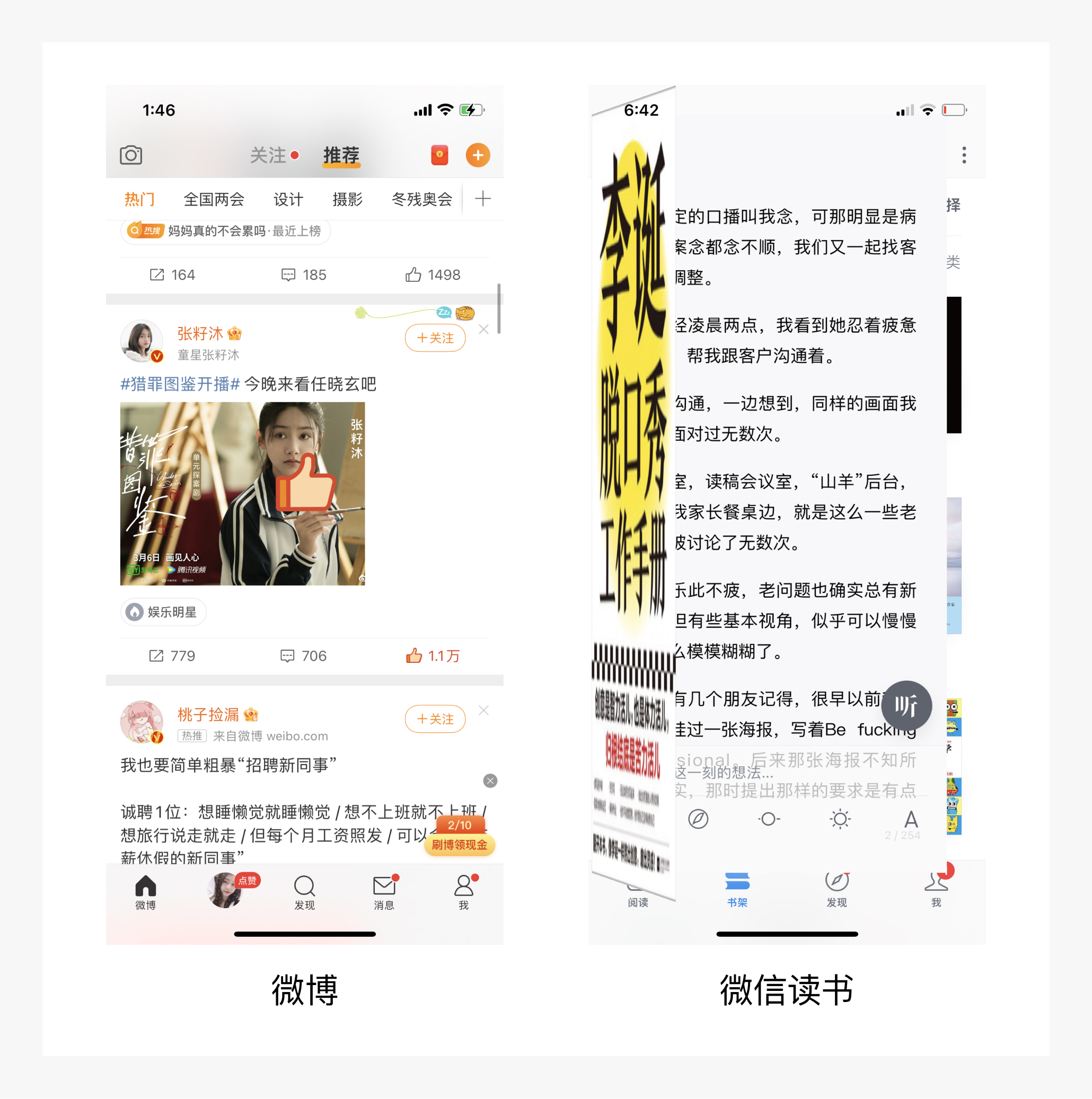
動畫的合理使用不僅可以告知當前狀態,還會將用戶帶入當前場景,吸引用戶注意力。例如,微博的點贊,會出現一個點贊的動畫,讓點贊變得更加有趣。
微信圖書,點擊進入書本詳情時會出現一個打開書本的動畫,讓用戶帶入實際看書場景,增強沉浸感。

5. 音效
音效的反饋也比較常見,例如ios下載時,會有叮咚一聲,聲音的反饋不僅提升了用戶體驗,對于加強品牌認知也很有幫助。
三、總結
以上是我對于操作反饋的一些整理和復盤,其中也借鑒了一些大神的佳作,不到之處,希望和大家一起探討交流。
在實際項目的運用中,也會根據實際的研發情況,逐步的去調整,不斷地完善產品細節。
本文由 @小太陽不愛吃辣椒 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。

蘭亭妙微(www.hk66688.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan