自 2012 年成立以來,Dollar Shave Club 利用病毒式營銷做出了巨大努力,打造了一個有趣、易于交流且深受喜愛的品牌。
不幸的是,當我們進行研究以了解網站的情感基調和品牌感覺時,我們發現這種趣味性根本沒有轉化為數字體驗。
這是一個大問題。

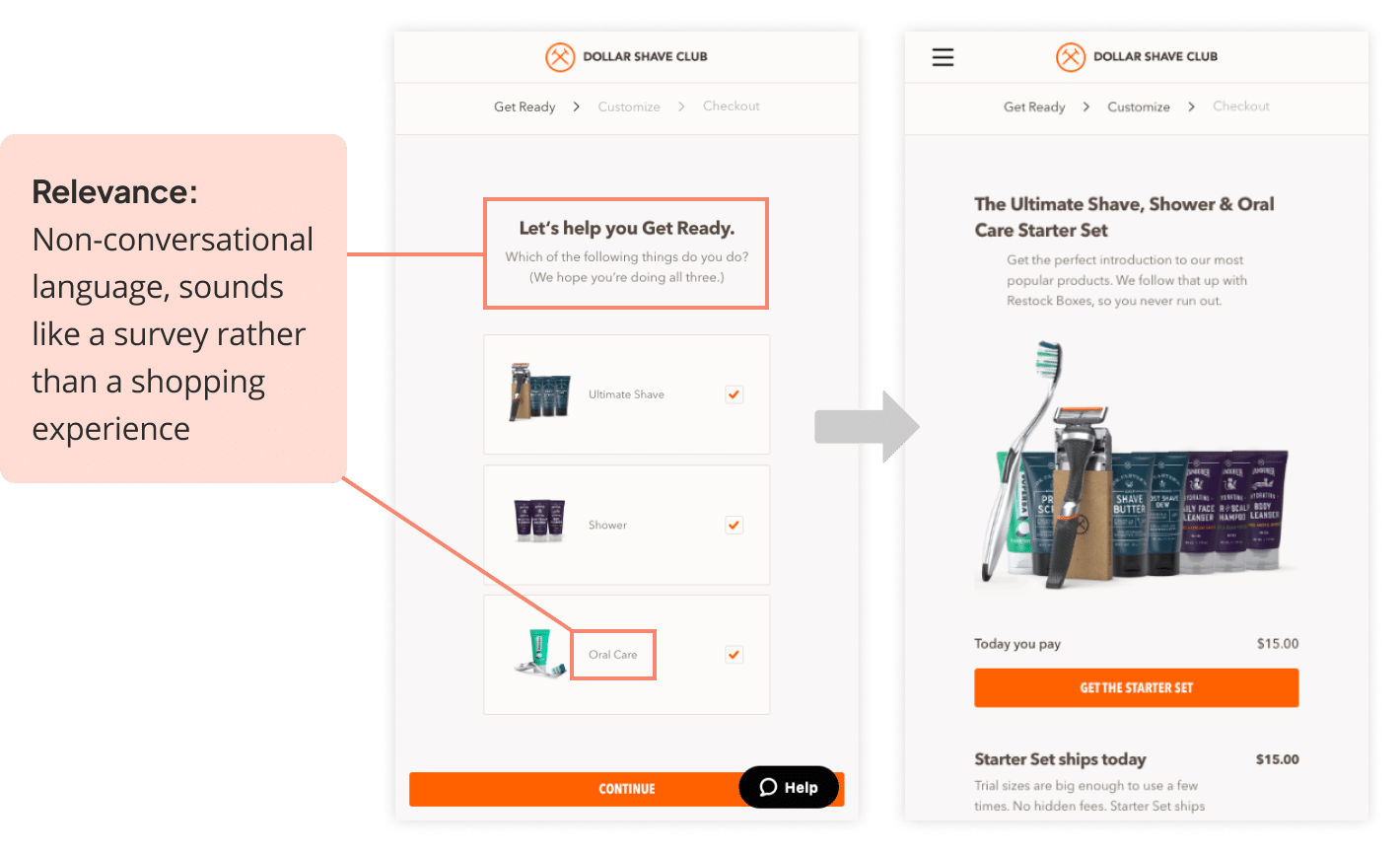
控制:漏斗中的原始副本是非對話式的,與 DSC 的品牌語調不符
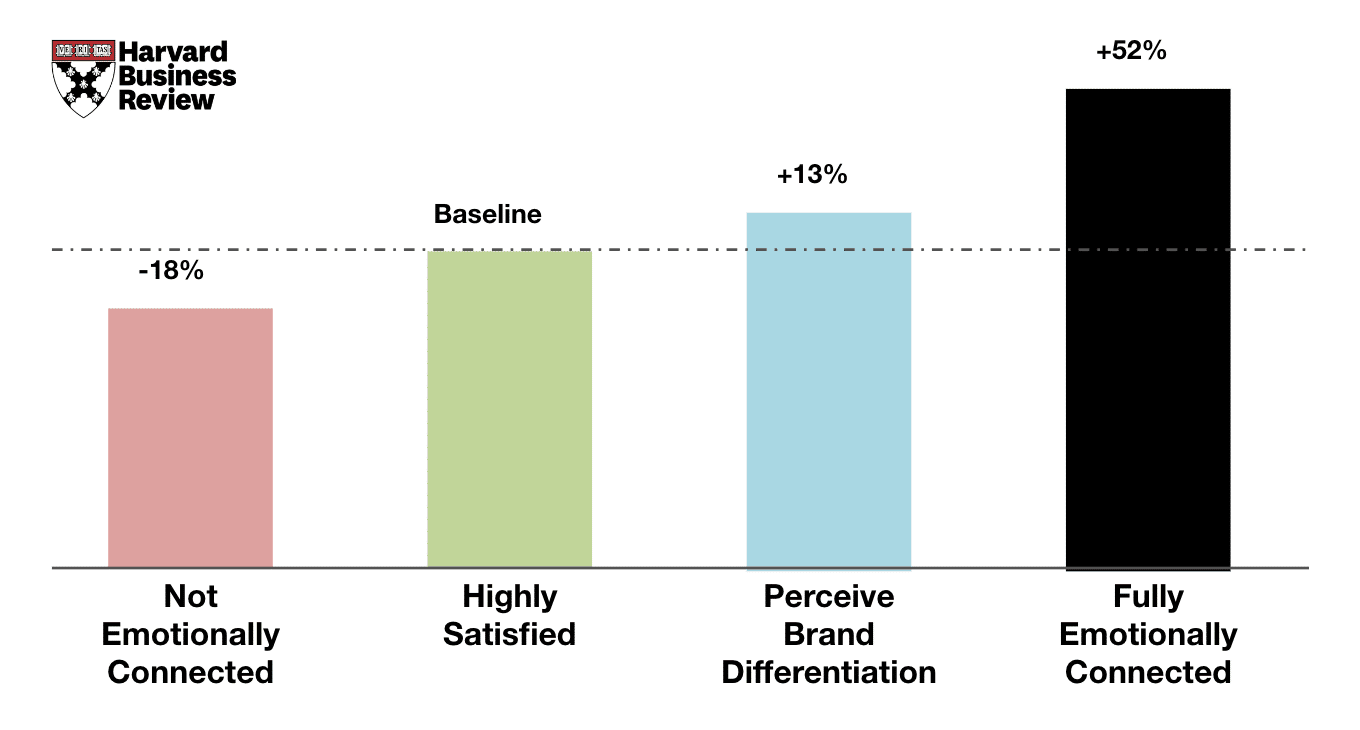
《哈佛商業評論》的研究表明,與企業有更情感聯系的顧客轉化率更高,而且會花費更多錢(平均 52%)。

因此,我們假設,如果我們能夠改善漏斗的情感共鳴,我們就可以增加用戶與品牌的情感聯系,從而增加我們產生的訂閱數量。
在我們的第一次實驗中,我們選擇調整漏斗前兩個步驟的副本,從清晰但正式的語氣轉變為更具對話性的語氣。

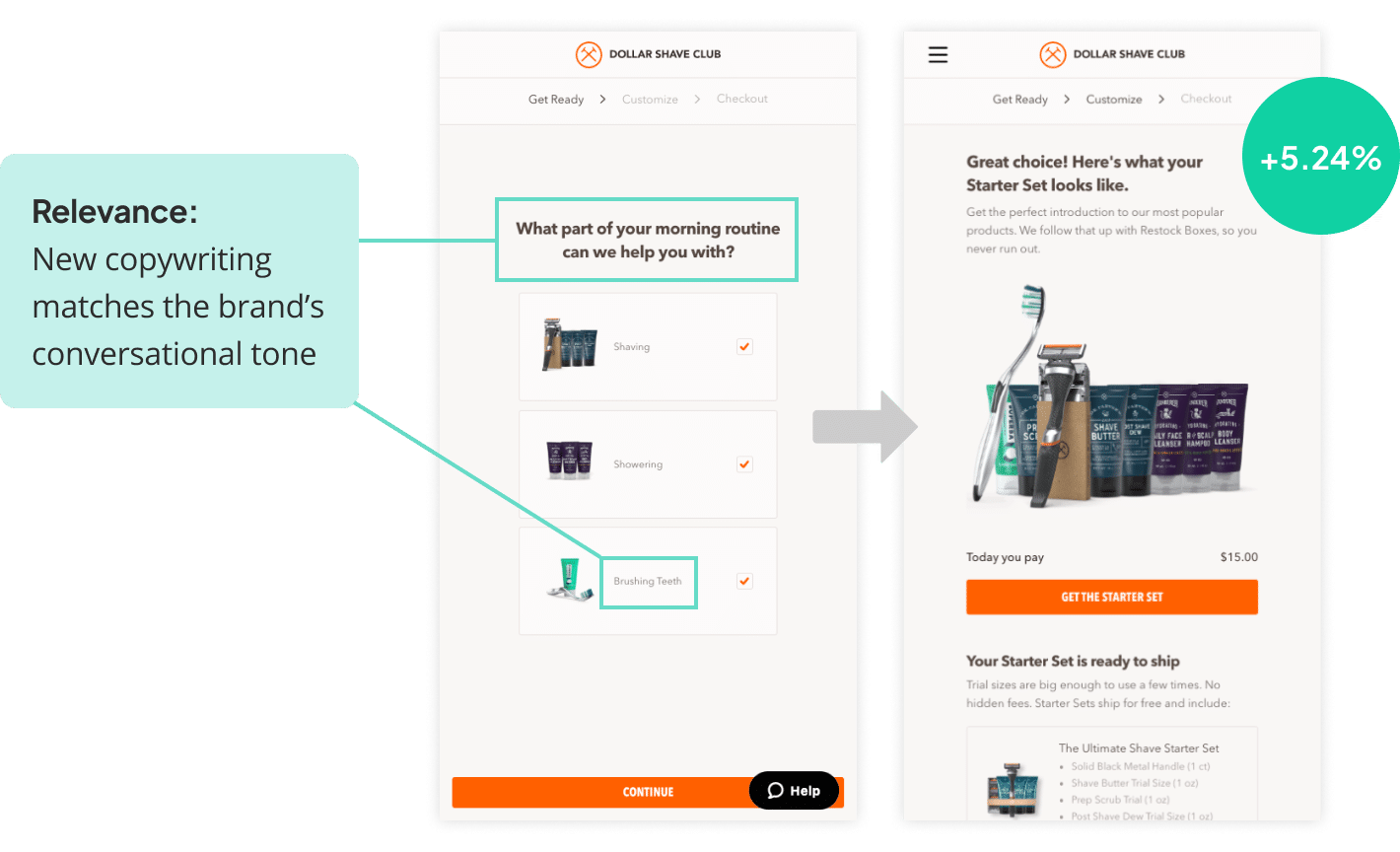
變化:漏斗中的新副本輕松且具有對話性,與 DSC 的品牌語調更加匹配。
值得強調的是:這種小規模的測試正是之前會被屏蔽的那種。然而,當我們用這個版本的漏斗模型與原始版本進行A/B測試時,它的訂閱量增加了5.24%。
這有力地證明了小型測試所能產生的影響。
更重要的是,這次測試的經驗——情感共鳴是業務轉化的關鍵因素——迅速在整個組織內傳播開來。如今,所有新的體驗都遵循嚴格的風格指南,以確保始終保持輕松詼諧、對話式的風格。
碎片化獎勵
我們的研究表明,另一個可能富有成效的杠桿是感知價值:如果我們能夠找到一種方法來提高產品的感知價值,我們就有更好的機會說服用戶改變他們的品牌和購買習慣。
當我們對訂閱漏斗進行啟發式分析時,我們注意到大多數產品都是以捆綁銷售的形式呈現的。雖然這種做法看起來不錯——圖片也很美觀——但它違反了行為設計的一個眾所周知的原則:
一次性成本和碎片獎勵。
通過把成本集中在一起,你就能最大限度地降低它們被感知的重要性(就像撕掉創可貼一樣)。通過細分獎勵,即將它們拆分開來,并分別強調每個獎勵,你就能增加每個獎勵的關注度,從而提高整體感知價值。
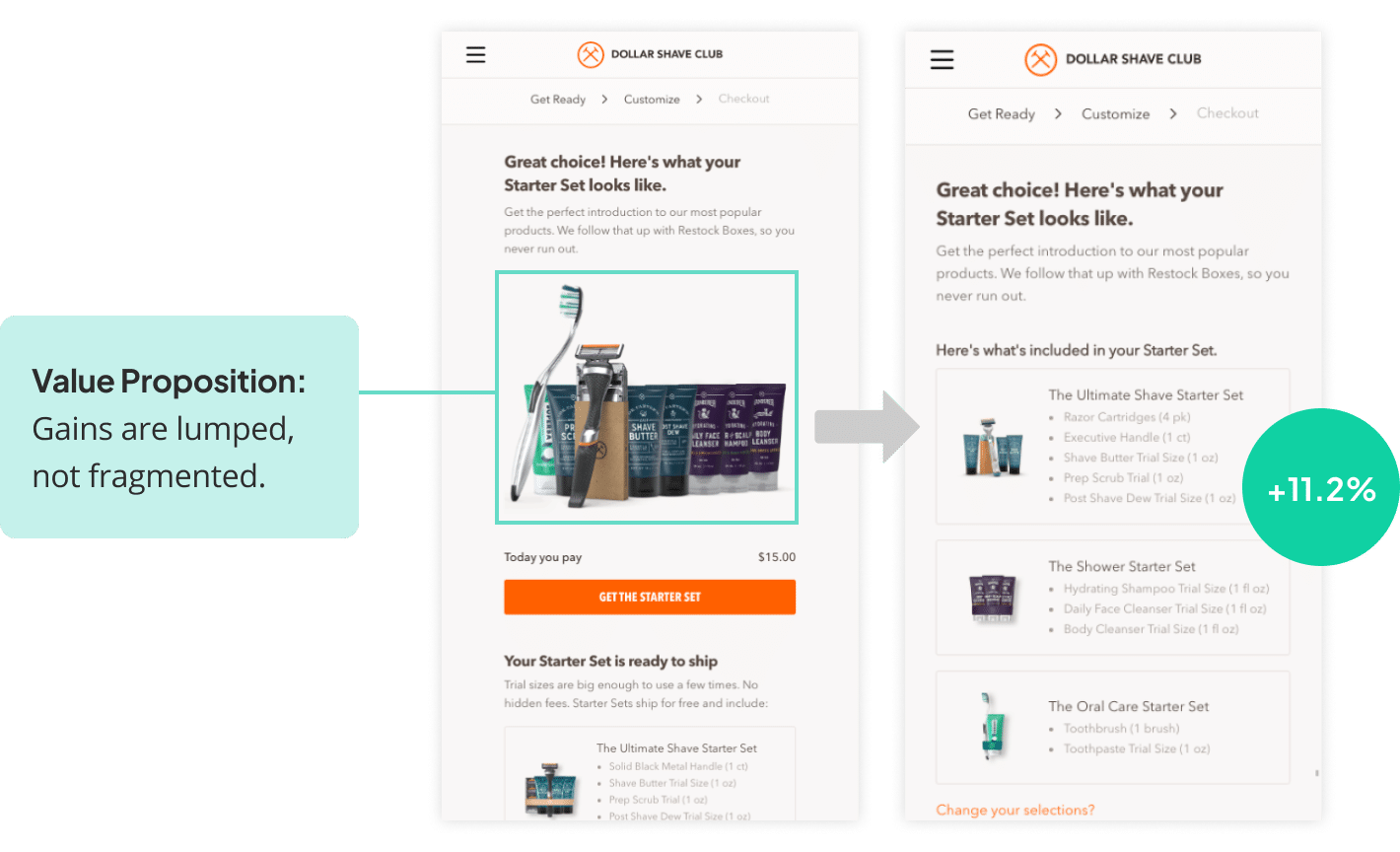
我們認為這是一個提高 DSC 訂閱服務感知價值的機會,因此我們決定重新設計某些頁面元素:具體來說,我們單獨分離出每種產品,并包含作為每種單獨產品一部分的物品的要點清單。

在對照組(左圖)中,產品和功能被集中顯示。在變體組(右圖)中,每個產品(及其功能)被拆分并單獨顯示。
然后,我們在 A/B 測試中將此新版本的頁面與原始版本進行比較,結果訂閱數量增加了 11.2%。
這本身就是一個巨大的成果,但是當我們分析這次測試的數據時,我們意識到還有很大的改進空間……
迭代以產生影響
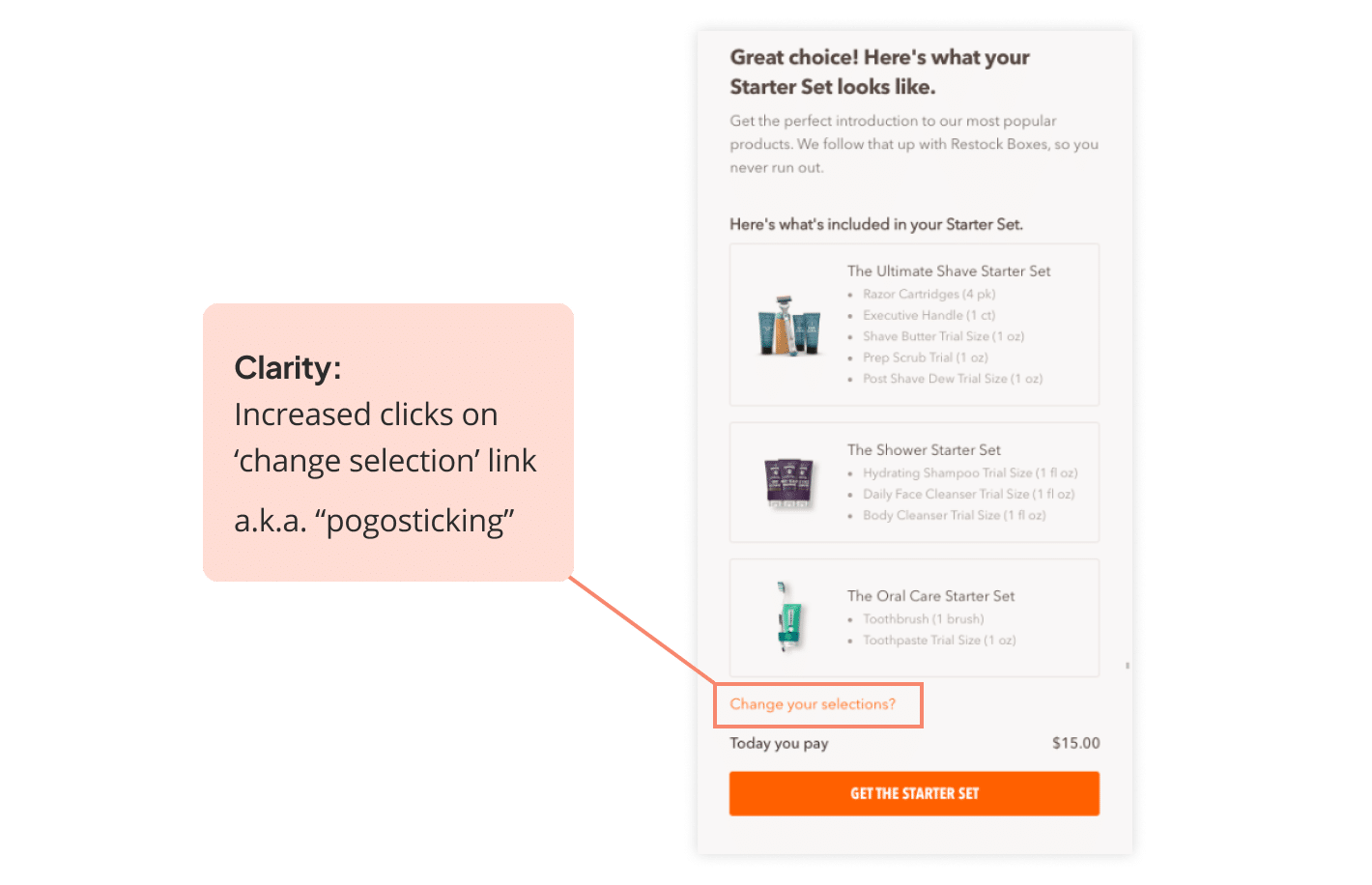
雖然轉化率顯著提升,但我們發現很多用戶仍然使用“更改您的選擇?”鏈接在不同頁面之間來回切換。這被稱為“跳跳跳”(pogosticking),從用戶體驗的角度來看,這通常是一個不好的跡象。

雖然訂閱量有所增加,但進一步分析顯示,‘pogosticking’ 用戶的比例高于預期。
在這種情況下,pogosticking 表明用戶來回查看不同產品如何影響價格。
為了解決這個問題,我們在原始測試的基礎上進行了迭代,創建了一個新版本,從一開始就明確了捆綁折扣 - “您有資格享受 15% 的 Handsome 折扣”(另外,請注意這個有趣的折扣名稱,與 DSC 的品牌完美契合)。
我們還想了解移除默認復選框對用戶體驗的影響,以及如何幫助用戶理解優惠信息。因此,我們創建了第二個變體,取消了一些最初選中的產品。
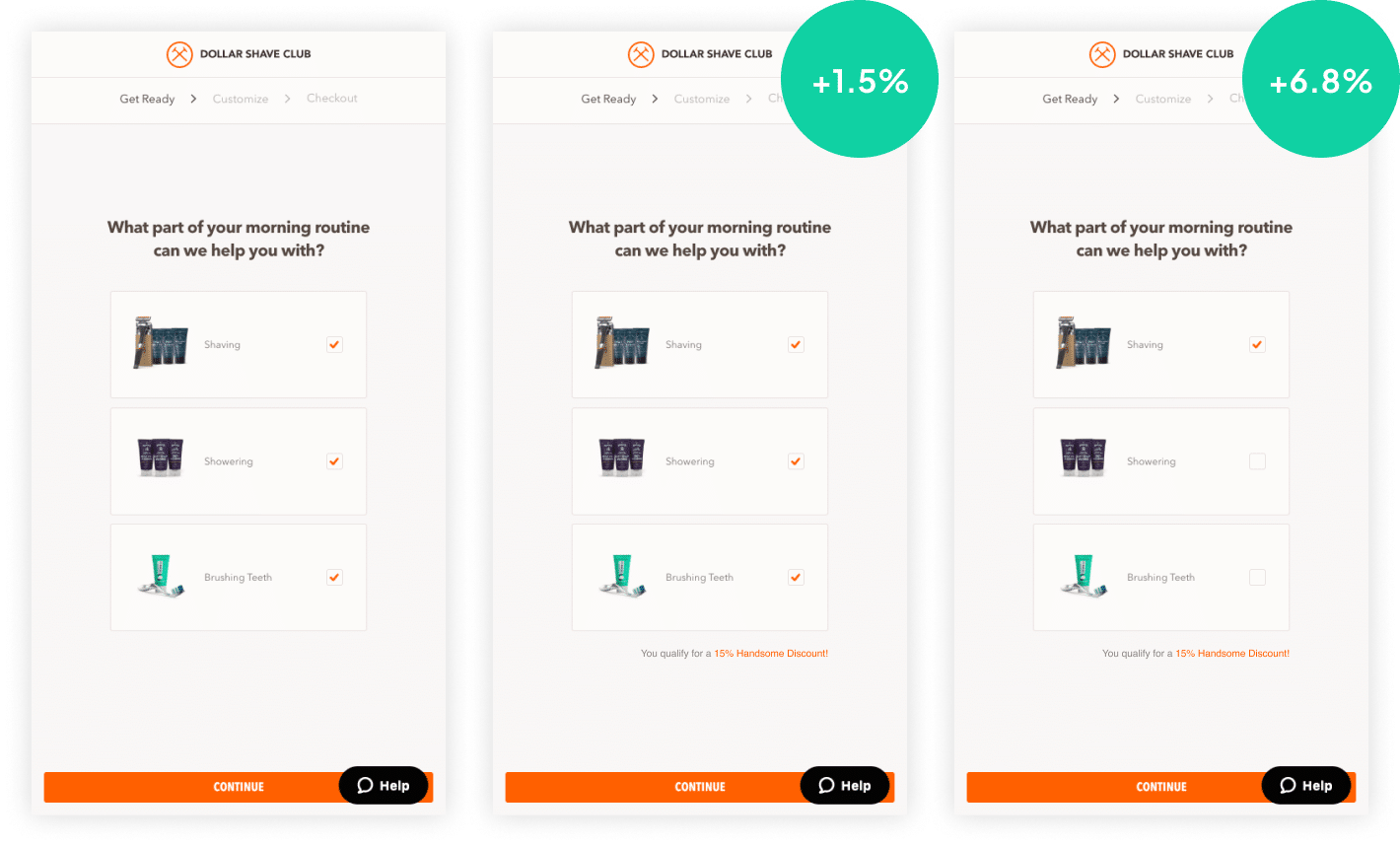
然后,我們在 a/b/c 測試中將這兩個變體與之前的獲勝者進行對比。

在第一個版本(中間截圖)中,我們添加了文案,以幫助闡明捆綁折扣。在第二個版本(右側截圖)中,除了闡明優惠之外,我們還取消了默認復選框的勾選。
正如預期的那樣,第一個版本將轉化率額外提高了 1.5%。更令人印象深刻的是,第二個版本(取消選中復選框)將訂閱數量提高了 6.8%。
這意味著,通過兩次實驗(最初的拆分測試及其迭代),我們能夠將訂閱轉化率提高 17% 以上。