2018-7-10 seo達人
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
生命周期函數是指在某一個周期自動執(zhí)行的函數。

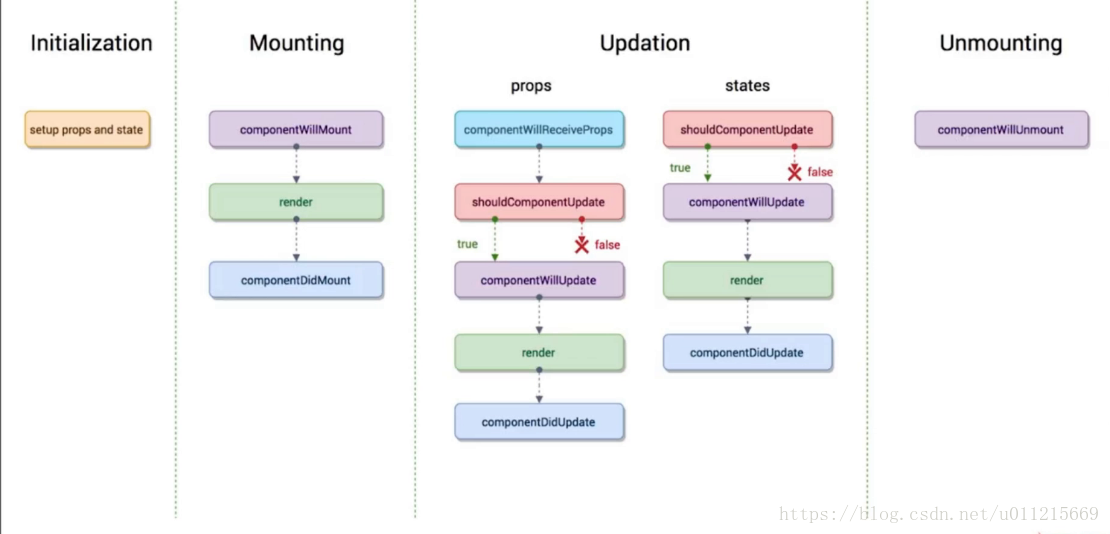
以下是React中的常用的生命周期函數,按個部分中按照自動執(zhí)行順序列出,這幾個過程可能存在同時進行
consructor()里面初始化Props和State屬性。
componentWillMount():在組件即將被掛載到頁面的時刻自動執(zhí)行。
render():將組件掛載到頁面。
componentDidMount():組件被掛載到頁面之后立即執(zhí)行。
componentWillReceiveProps():一個組件要從父組件接收參數, 只要父組件的render()函數非首次(如果這個組件第一次存在與父組件中不會執(zhí)行,如果已經存在于父組件中才會執(zhí)行)執(zhí)行了,子組件的這個生命周期函數就會被執(zhí)行。如果組件沒有Props屬性則直接跳過
shouldComponentUpdate():組件更行之前檢查是否需要更新,注意這個函數要有一個布爾類型返回值,如果返回false,這一部分的生周期 函數將不會繼續(xù)執(zhí)行,即無論如何組件都不會更新。利用這個生命周期函數可以強制關閉不需要更新的子組件來提升渲染性能
componentWillUpdate():組件更新之前。自動執(zhí)行。但要在shouldComponentUpdate()執(zhí)行并返回true之后執(zhí)行。
render():將組件更新到頁面。
componentDidUpdate():組件更新完成之后立即執(zhí)行。
componentWillMount():當組件即將被頁面剔除時執(zhí)行。
render()也是生命周期函數,而constructor()并不是生命周期函數。
render()函數,其他的所有生命周期函數都可以不寫,也不會報錯,但是如果缺少render()函數程序就會報錯,因為所有的生命周期函數除了render()函數都是繼承自React中內置的。
componentDidMount()里面。