2018-5-2 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
1、首先理解一下“深拷貝”和“淺拷貝”的區別:
淺拷貝:a = b;//a和b中存的是相同的地址,該地址指向堆內存中相同的地方,即a和b就是一個東西,改變a的值b的值也會跟著改變,同理改變b的值a的值也會發生改變;
深拷貝:a和b中存的地址不同,但是地址對應的堆內存中的內容完全一致,即b是a的副本
2、
(1)數組和對象的淺拷貝一樣 ,簡單的賦值操作
var b = a;
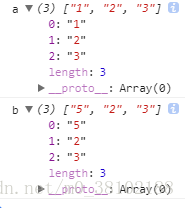
如數組的淺拷貝:
輸出的值為:
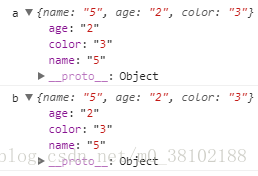
對象的淺拷貝:
輸出的值為:
(2)數組的深拷貝
ES5:var b = a.concat();
輸出的結果為:
ES6 let [...b] = a;
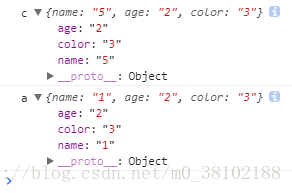
(3)對象的深拷貝
ES5:
輸出的結果為:
ES6:
let {...b} = a;