2015-6-25 周周
藍藍設計( www.hk66688.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

自從幾個互聯網公司的產品帶領了白色簡潔設計,所以現在在國內不用白色的設計便不能叫做好設計。我們打開所有的應用,從娛樂到閱讀,到社交工具到備份工具等等,一切都是白色。這一期我們來洗洗腦吧,看看國外優秀的其他色設計吧 >>>

Designer : Ludmila Shevchenko
整個界面色彩才豐富,用多色來區分每個區塊,能夠保證顏色視覺塊的統一。

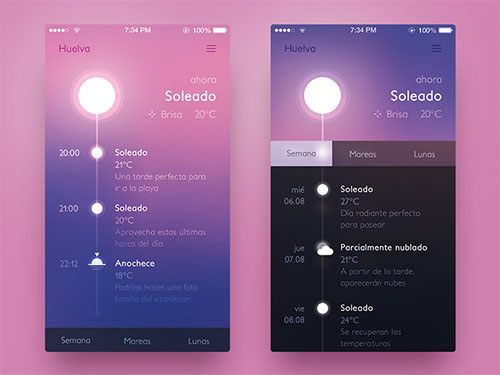
Designer : Javi Pérez
設計色彩柔和,搭配暗色更加凸顯白色和紫色的光暈感,以及文字的閱讀。

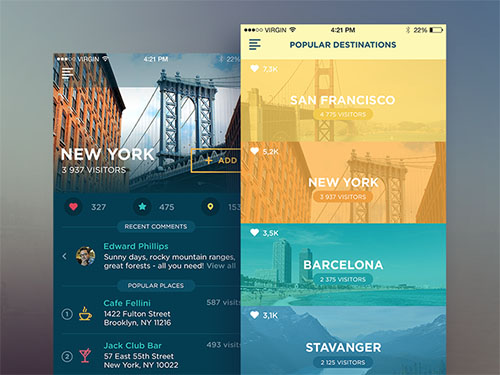
Designer : Olia Gozha
圖中的配色可以說把握的非常棒,多一點就是艷,少一點就是臟。

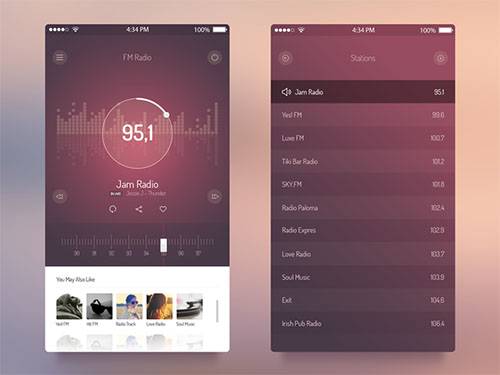
Designer : Balraj Chana
淡淡的紫紅色搭配深紫色是目前非常流行的配色,注意暗色部分并不是純黑,而是帶著紫色條件。

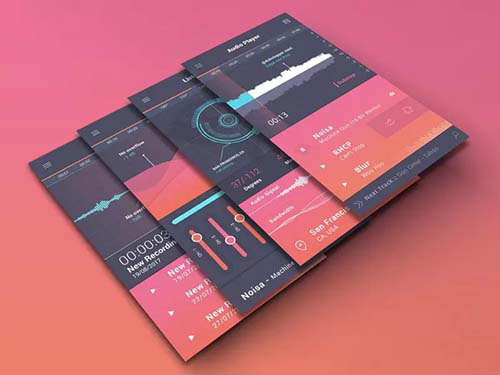
Designer : Eddie Lobanovskiy
暗色同樣還可以使用不同色階來改變,這樣能夠更加區分明暗主次。

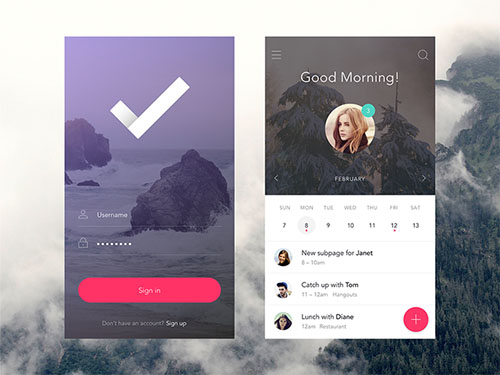
Designer : Anton Aheichanka
我們說,設計中要有主色調和輔色調,色值是需要保持一致的,無論是按鈕還是小記事日期的提示,都要表現的統一一致。

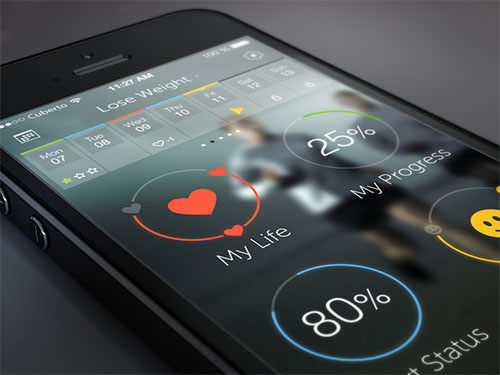
Designer : Cuberto
模糊的壁紙是為了更好的襯托顏色及透明白色為整個視覺中提供更好的體驗。

Designer : Jakub Antalík
兩種顏色不僅僅可以作為主色來用,同樣的,它們之間的漸變色依然是可以利用到整個設計中的。

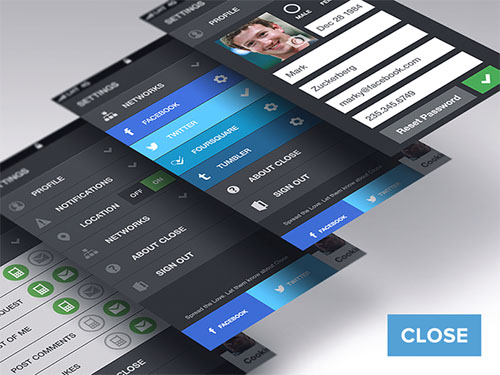
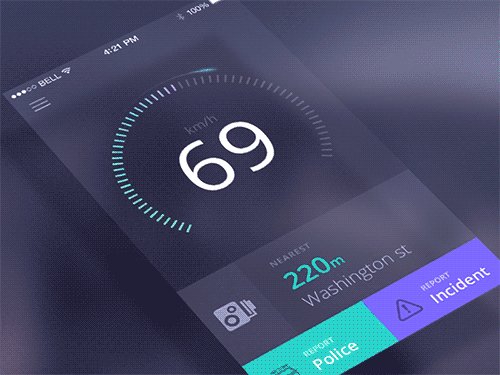
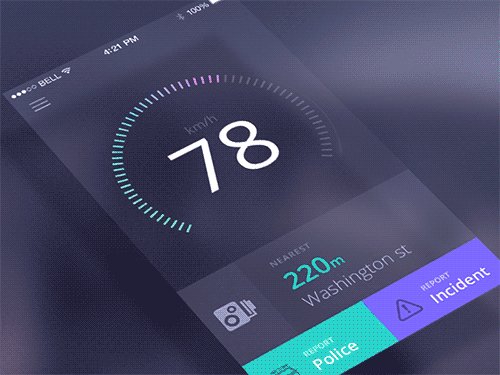
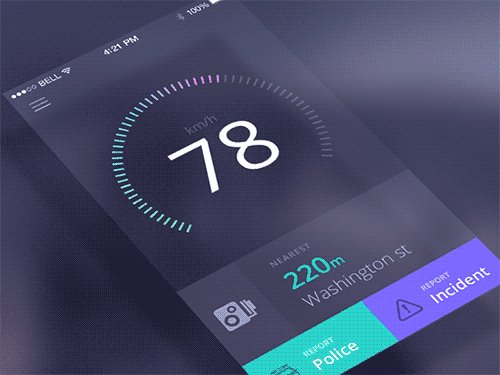
Designer : SFCD
紫色和暗色的搭配是非常高檔的顏色,并且很受大眾的喜歡,包括高端的設計師們。

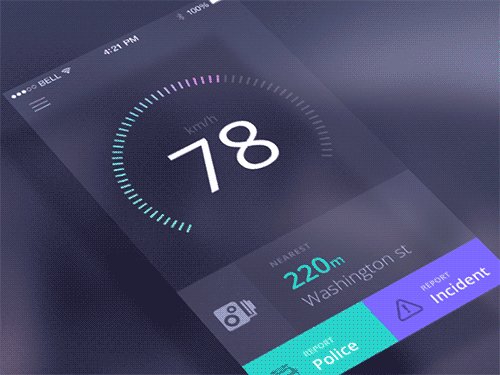
Designer : Julien Renvoye
數據統計展示類的應用更喜歡暗色系,因為這樣能夠將數據顯示的更加清晰明確。

Designer : Yura Yarokhovich
細節的時間軸及小圖標是暗色圖標亮點之一,如果對圖形把控不好,便不會輕易做深色設計。

Designer : Jona Dinges
利用色階的色彩來代表天氣,稍顯陰沉,卻直接了當。

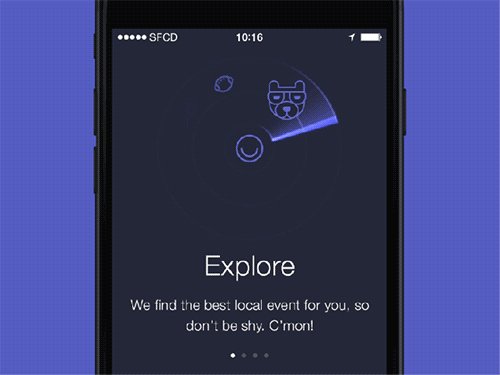
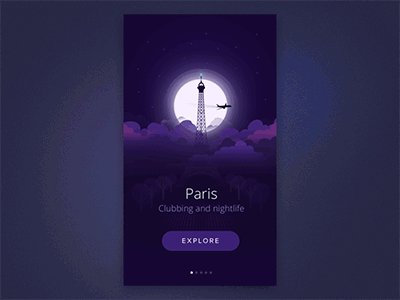
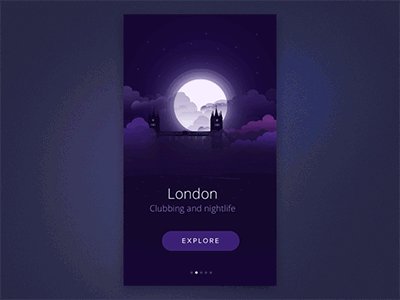
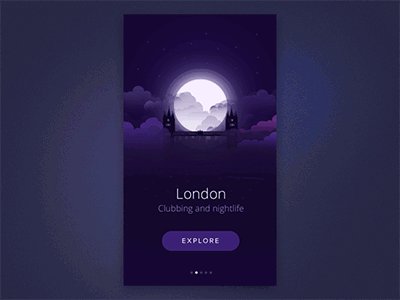
Designer : Vasjen Katro
引導頁的明暗對比能夠讓用戶視覺中心被更好的引導,而不像白色設計容易散開