UI 設(shè)計(jì)中按鈕用圓角還是直角?
2025-7-4 濤濤 設(shè)計(jì)思維
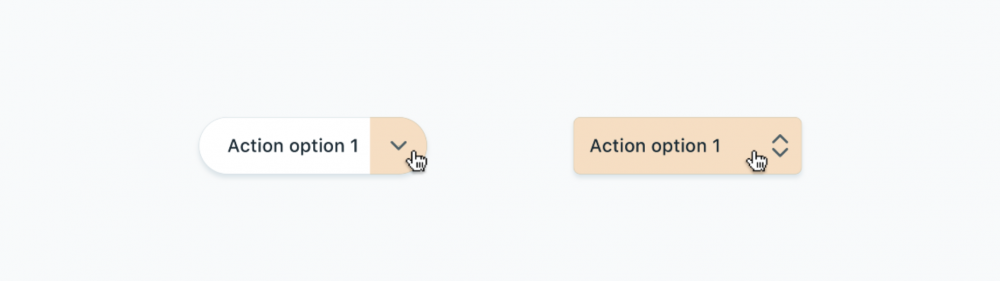
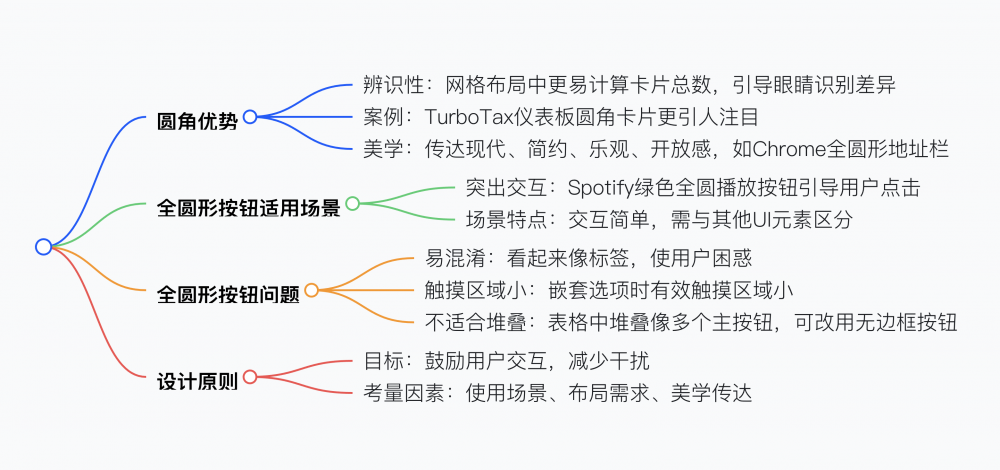
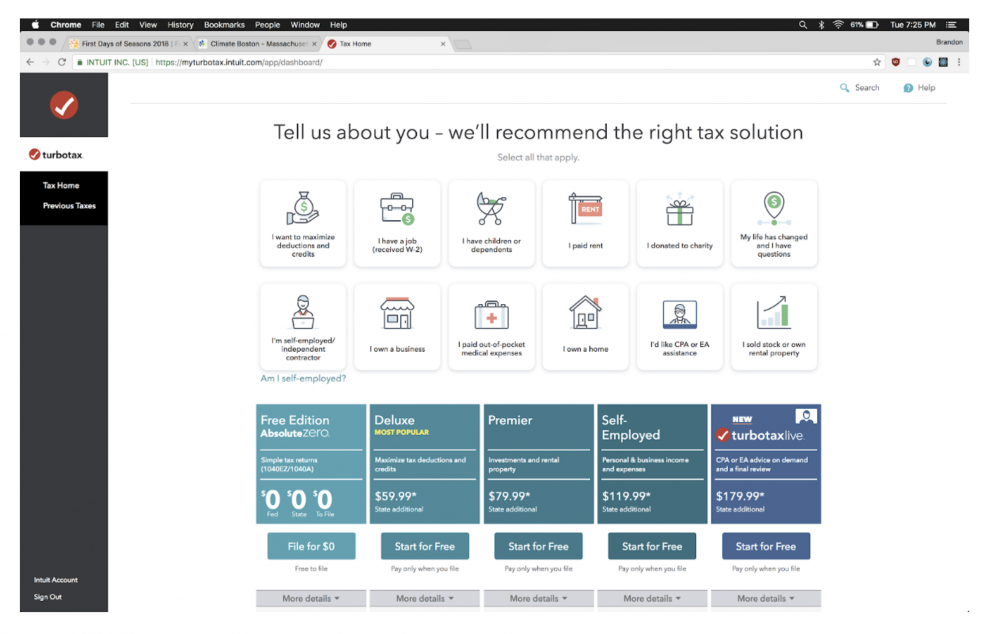
UI 設(shè)計(jì)中按鈕用圓角還是直角需綜合考量,圓角在網(wǎng)格布局中更易辨識(shí),如 TurboTax 儀表板中圓角卡片比尖角更引人注目,全圓形按鈕在 Spotify 中因突出交互引導(dǎo)成功,但全圓形按鈕可能被誤認(rèn)標(biāo)簽、嵌套選項(xiàng)觸摸區(qū)域小、不適合堆疊,而直角按鈕在表格等堆疊布局中更合適,此外圓角傳達(dá)現(xiàn)代、簡(jiǎn)約等感覺(jué),像 Chrome 瀏覽器更新為全圓形地址欄,總之設(shè)計(jì)需以鼓勵(lì)用戶(hù)交互、減少干擾為目標(biāo),而非單純選擇圓角或直角。


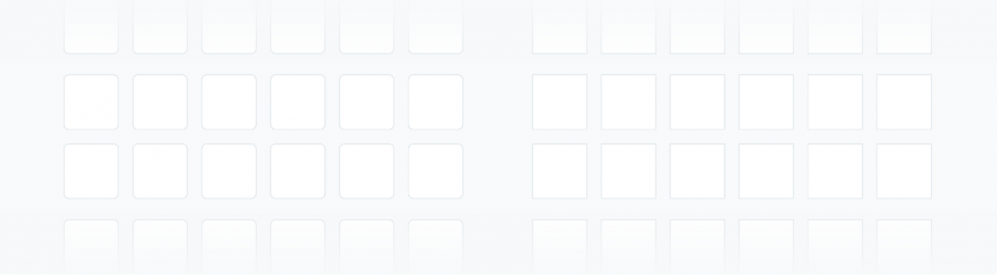
- 更高的辨識(shí)性:在網(wǎng)格布局中,圓角卡片的角落可辨別邊緣能引導(dǎo)眼睛識(shí)別視覺(jué)差異,更易計(jì)算卡片總數(shù),而尖角卡片看起來(lái)統(tǒng)一,不易吸引注意力,如 TurboTax 儀表板中,頂部使用圓角卡比中間使用尖角卡更引人注目。


- 美學(xué)傳達(dá):圓角傳達(dá)出現(xiàn)代、簡(jiǎn)約、樂(lè)觀和開(kāi)放的感覺(jué),許多設(shè)計(jì)系統(tǒng)在圖標(biāo)、按鈕和插圖中廣泛使用圓角,例如 Chrome 瀏覽器最新更新將地址欄改為全圓形,以指示其在移動(dòng)設(shè)備上合并了圓形 Google 搜索欄的功能,且工具欄中的其他按鈕也具有圓形懸停狀態(tài),在 Google 的日歷、Gmail 和云端硬盤(pán)等應(yīng)用中也容易找到圓形元素。

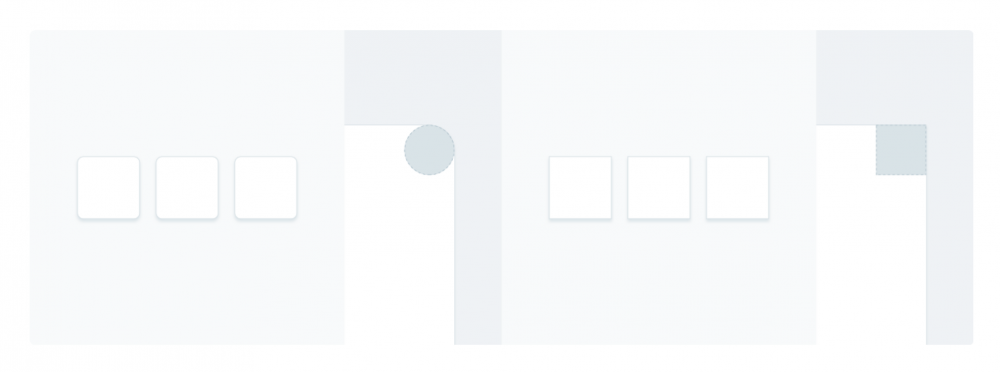
- 適用場(chǎng)景:當(dāng)界面有足夠空間且需要突出交互時(shí),全圓形按鈕效果較好,如 Spotify 移動(dòng)和 Web 應(yīng)用中的全圓綠色 “播放” 按鈕,因 Spotify 用戶(hù)體驗(yàn)主要圍繞播放音樂(lè)、播客和發(fā)現(xiàn)播放列表,交互簡(jiǎn)單,全圓形按鈕與專(zhuān)輯和列表 UI 差異大,能成功引導(dǎo)用戶(hù)注意。


設(shè)計(jì)時(shí)不應(yīng)單純追求圓角或直角,而要以鼓勵(lì)和授權(quán)用戶(hù)與應(yīng)用程序交互、通過(guò)各種方式減少干擾為目標(biāo),需綜合考慮使用場(chǎng)景、布局需求和美學(xué)傳達(dá)等因素,例如在需要突出單一主要交互的場(chǎng)景可考慮全圓形按鈕,而在表格等堆疊布局中則更適合選擇直角按鈕或無(wú)邊框按鈕。
- 圓角在 UI 設(shè)計(jì)中有哪些主要優(yōu)勢(shì)?
- 答案:圓角在 UI 設(shè)計(jì)中具有更高的辨識(shí)性,在網(wǎng)格布局中,其卡片角落的可辨別邊緣能引導(dǎo)眼睛識(shí)別視覺(jué)差異,使用戶(hù)更容易計(jì)算卡片總數(shù);在美學(xué)上,圓角傳達(dá)出現(xiàn)代、簡(jiǎn)約、樂(lè)觀和開(kāi)放的感覺(jué),符合許多設(shè)計(jì)系統(tǒng)的風(fēng)格需求。
- 全圓形按鈕在什么場(chǎng)景下適用?又存在哪些問(wèn)題?
- 答案:全圓形按鈕適用于界面有足夠空間且需要突出交互的場(chǎng)景,如 Spotify 中的 “播放” 按鈕,能與其他 UI 元素明顯區(qū)分,引導(dǎo)用戶(hù)點(diǎn)擊。但全圓形按鈕存在一些問(wèn)題,一是可能與標(biāo)簽混淆,使用戶(hù)困惑;二是嵌套選項(xiàng)時(shí)觸摸區(qū)域小,不利于用戶(hù)操作;三是不適合堆疊布局,在表格等場(chǎng)景中會(huì)顯得混亂,可改用無(wú)邊框按鈕等替代方案。
- UI 設(shè)計(jì)中選擇按鈕是圓角還是直角的核心原則是什么?
- 答案:UI 設(shè)計(jì)中選擇按鈕形狀的核心原則是鼓勵(lì)和授權(quán)用戶(hù)與應(yīng)用程序交互,并通過(guò)各種方式減少干擾,而非單純確定使用圓角或直角。在實(shí)際設(shè)計(jì)中,需要綜合考量使用場(chǎng)景、布局需求、美學(xué)傳達(dá)等因素,例如在需要突出單一主要交互的場(chǎng)景可考慮全圓形按鈕,而在表格等堆疊布局中則更適合選擇直角按鈕或無(wú)邊框按鈕。
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.hk66688.com 是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.hk66688.com 是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。

 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.hk66688.com 是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))www.hk66688.com 是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。